okay, so i’m working on some new web pages for the fremont players. i’ve got a REEEEAALY simple CSS file, that basically sets margins and text alignment:
body {margin-top: .25in; margin-left: 2in; margin-right: 2in;}
.center {text-align: center;}
and i have an equally simple HTML file that’s going to be my index page (when i get this ☢☹‼‽⁂@#* “difficulty” worked out) which looks like this:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="index.css">
<title>The Fremont Players</title>
</head>
<body>
<span class="center">The Fremont Players present</span>
</body>
</html>
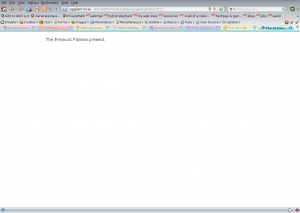
now one would think, just from looking at the code, that the words “The Fremont Players present” would be centered, a quarter of an inch below the top of the page… but…
and it looks the same whether i’m using firefox, safari, or opera… which means that SOMETHING is WRONG…
but i can’t figure out WHAT… 😐